
Node.js에서는 Event를 많이 사용한다. 이 Event 덕분에 다른 비슷한 기술에 비해 빠른 속도를 가진다.
이벤트 위주 (Event-Driven) 어플리케이션의 동작을 살펴보면 다음과 같다.

여기서 Event가 Callback과 비슷해 보일 수 있지만 Callback은 비동기식 함수에서 결과를 반환할 때 호출되지만, 이벤트핸들링은 옵저버 패턴(Observer Pattern)에 의해 작동된다.
옵서버 패턴 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 옵서버 패턴(observer pattern)은 객체의 상태 변화를 관찰하는 관찰자들, 즉 옵저버들의 목록을 객체에 등록하여 상태 변화가 있을 때마다 메서드 등을 통해 객체
ko.wikipedia.org
이벤트를 대기 하는 함수들(EventListeners)이 옵저버 역할을 하며 이벤트를 기다리다가 이벤트 실행 시 이벤트를 처리하는 함수가 실행된다.
Node.js에서의 Event
Node.js에는 events 모듈과 EventEmitter 클래스가 내장되어 있다. 이를 사용하여 이벤트와 이벤트 핸들러를 연동(bind) 시킬 수 있다.
events 모듈 불러오기
let events = require('events');
EventEmitter 클래스로 객체 생성
let eventEmitter = new events.EventEventEmitter();이벤트 핸들러와 이벤트 연동
eventEmitter.on('eventName',eventHandler);
// 프로그램안에서 이벤트를 발생시킬 때
eventEmitter.emit('eventName');on 메서드는 이벤트 리스너를 등록하는 역할을 하고 매개변수로 event와 listener를 받는다.
- event : 이벤트 이름, 사용자가 임의로 결정, 특정 상황이 발생 시 이벤트를 이름으로 식별.
- listener : 이벤트가 발생 했을 때 실행될 콜백 함수.
이벤트 핸들링 예제
let events = require("events");
let eventEmitter = new events.EventEmitter();
let connectHandler = () => {
console.log("Connection Successful");
// data_recevied event 발생
eventEmitter.emit("data_received");
};
// 이벤트와 이벤트 핸들러 연동
eventEmitter.on("connection", connectHandler);
// data_received 이벤트와 익명 함수와 연동
eventEmitter.on("data_received", () => {
console.log("Data Received");
});
eventEmitter.emit("connection");
console.log("Program has Ended");
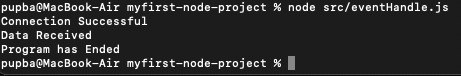
출력 결과를 분석해보면 먼저 connection 이벤트가 발생하면서 connectHandler 콜백 함수가 실행되고 "Connection Successful"이 출력된다. 그리고 data_received 이벤트가 발생하고 익명함수가 실행되면서 "Data Received"가 출력된다. 마지막으로 "Program has Ended"가 실행된다.
'Back-end & Server > Node.js' 카테고리의 다른 글
| [Node.js] Express.js (0) | 2023.07.31 |
|---|---|
| [Node.js] 클라이언트 (0) | 2023.07.30 |
| [Node.js] Callback Function (0) | 2023.07.29 |
| [Node.js] index.js 파해쳐보기 (0) | 2023.07.29 |
| [Node.js] Node.js의 핵심 기능 (0) | 2023.07.28 |



