728x90
반응형

🐰 FastAPI 공식문서를 보면서 개인적으로 정리한 글 입니다.
html에 jinja2 Template을 사용할 수 있다. context를 사용하여 편하게 페이지를 꾸밀 수 있다.
pip install jinja2
templates 폴더와 static 폴더를 만든다.
templates 폴더에는 html 파일을 static 폴더에는 정적 파일을 넣는다.

<html>
<head>
<title>Item Details</title>
<link href="{{ url_for('static', path='css/index.css') }}" rel="stylesheet">
</head>
<body>
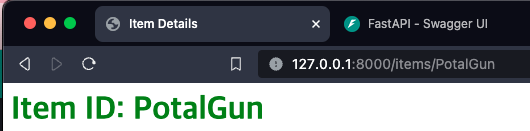
<h1>Item ID: {{ id }}</h1>
</body>
</html>
StaticFiles를 사용하여 정적 파일(css, js, img, ...)을 관리할 수 있다.
StaticFiles를 import하고 app에 특정경로에 StaticFiles() 인스턴스를 Mount한다.
from fastapi import FastAPI
from fastapi.staticfiles import StaticFiles
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")

index.css
h1 {
color: green;
}
이제 main.py를 작성한다.
from fastapi import FastAPI, Request
from fastapi.responses import HTMLResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
@app.get("/items/{id}", response_class=HTMLResponse)
async def read_item(request: Request, id: str):
return templates.TemplateResponse(
request=request, name="index.html", context={"id": id}
)
반환을 template 객체를 반환하면 html 파일, context, request와 함께 반환한다.
context 값을 사용해 html에서 for, if, 변수 등을 사용할 수 있다.

728x90
반응형
'Back-end & Server > FastAPI' 카테고리의 다른 글
| [FastAPI] 배포 (0) | 2024.02.24 |
|---|---|
| [FastAPI] Metadata Docs, Testing, Debugging (0) | 2024.02.24 |
| [FastAPI] Background Task (0) | 2024.02.23 |
| [FastAPI] 파일 분할 (0) | 2024.02.23 |
| [FastAPI] Relational Database (0) | 2024.02.22 |



